2 November 2002
[noon]
“Jeffrey Zeldman is good enough for me.” :::
1 November 2002
[4p | 8a]
In Issue No. 153 of A List Apart, for people who make websites: “Inline XML,” by Lachlan Cannon. What’s in a namespace? For one thing, the power to use multiple XML languages in a single document. New ALA author Cannon explains how inline XML can extend the capability of your sites.
See us at Meet the Makers 6 November NYC with Eric Meyer, Hillman Curtis et al. :::
31 October 2002
[? | 12p | 10a]
Kindly force-Reload. After doing so, you’ll see two banners that use a nifty Todd Fahrner trick we’ll describe later to place and swap images without using the venerable IMG element (!) and without JavaScript. In Netscape 4, and in non-CSS user agents, you’ll see (or hear) a text link instead of a picture, and that’s all you need in those environments. Other design changes have been made as well. Be the first on your block to collect them all.
Fox Searchlight Pictures has soft-launched. That means it’s gone up without the usual publicity attendant on movie co. site premieres. It also means the site has a few tweaks to come. Fox Searchlight is a production of Hillman Curtis Inc and Happy Cog Studios. More info in Happy Cog News.
As promised, the zeldman.com CSS bugs listed yesterday have been squashed, and the workarounds we used have been described and posted along with additional resources. Read at your leisure; may it serve you well.
What’s amazing and unprecedented about CSS layout is that it’s completely abstracted from the data it presents. This means that the same site can be presented in completely different ways. The practical benefits are obvious, but the creative benefits have scarcely been tapped. When this design is finished, we intend to create others that look nothing like it, and to let you choose the one you like best. Your choice will follow you from page to page and the site will remember your choice. We do this at ALA, but only to offer a choice of fonts, and we used to do it on this site, but our power to alter the layout was necessarily restricted by the hybrid (tables plus CSS) approach we took at the time. Watch this space. More will be revealed.
Speaking of CSS redesigns, Todd Dominey has just completed a nice one. :::
30 October 2002
[7p | 2p]
New in Essentials: Three little bugs in IE6/Win are impairing the accessibility of the CSS subnav (above, right) and weakening overall design integrity. Our bug report describes the problems, includes relevant files, and will soon (we hope) list workarounds. Dave Rutledge and Drew McLellan contributed to the bug report.
Leading online community network ezboard has converted to CSS layout and XHTML markup. Lovely!
Donimo’s Web Nouveau listed 800 sites that use CSS layout. Then Web Nouveau vanished, taking Donimo with it. Meryl.net has resurrected the listing.
As part of its “Working With CSS” series, Internet Developer at Apple has posted a list of CSS bugs in IE5/Mac along with workarounds. Hat tip: Todd Dominey. Not that this is, like, IE Bug Day or anything. :::
29 October 2002
[3p | 2p | 11a]
This site’s redesign continues as subpages are slowly filled in along with additional navigational and visual elements. About and Contact aren’t quite done but are available for use. We’ve never designed in public. What designer has? The risk of failure makes it more fun.
Most web design books are crap. Outdated, lowest-common-denominator advice gets recycled with this year’s screen shots. It is our pleasure to share a few excellent web design books that have recently crossed our desks:
Elizabeth Castro’s HTML for the World Wide Web, 5th Edition, with XHTML and CSS is a clear and appropriately detailed guide to the rudiments, nuances, and gotchas of proper web markup, including the uses and rationale behind XHTML, where CSS fits in, and the dilemma of embedded media. Most of us who’ve been designing sites for a while take for granted that we know all this stuff. We probably don’t know as much as we think, and many things we “know” are wrong. We need this book.
Joe Clark’s Building Accessible Websites has finally seen the light of day. We were lucky enough to read uncorrected galleys some months back. Not merely the best book yet on the tricky subject of web accessibility, it is among the most compellingly written web design books ever: witty, opinionated, truthful. We see a lot of these books. Even with good ones, we often end up scanning. We devoured Joe’s book from cover to cover as if it were a new James Ellroy or a recently unearthed Chandler.
Hillman Curtis has written MTIV: Process, Inspiration, and Practice for the New Media Designer. What we love about this book is the section on learning from and working with clients. Most projects bog down because clients and agencies speak different languages. Hostilities flourish as projects creep further and further behind schedule. This is not a book on project management but on a way of thinking that can help build working relationships that work and result in sites that are better, not worse, for client input. Caveat: One section of the book, written by someone else, includes outdated and factually incorrect advice on spec’ing web text. Ignore that part.
We have other web design books to recommend but will save them for another day. :::
27 October 2002
[6p | 12p]
When in doubt, force-Reload.
Classics is now more complete.
The redesign of My Glamorous Life is well underway. Click back through a few entries, and you’ll see why we redesigned. The old format was too busy, too loose, and its text was too small. It cried out not to be read. It made you squint and asked you to ignore formatting extraneous to its purpose. We don’t claim My Glamorous Life is anything like literature. We do claim text meant to be read should be formatted in a way that encourages reading. Hardly a fresh insight, but somehow we lost sight of it when crafting our previous layout.

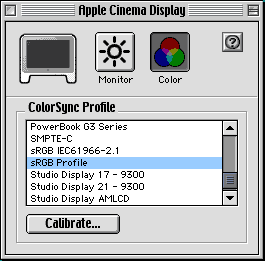
(If this layout lacks contrast, set your monitor to the sRGB standard. This screenshot shows how to do it in Mac OS 9. The control panels will vary from OS to OS. Don’t do it for us. Do it for you.)
As designers, we are uninterested in blowing you away or using web design as an excuse to display our cleverness. We are interested in presenting content simply and engagingly (and on commercial sites, we are interested in facilitating ease of use) within a fast-loading, appropriately branded environment.
Many web designers do not see this kind of reductionism as design at all. For them, the labor of design consists in the crafting of many visual elements. For us, the labor of design consists in the proportioning and positioning of only those elements that are needed.
That this redesign uses CSS is of scant interest unless you too are using CSS and wish to look under the hood. CSS improves load times and reduces bandwidth. This simple page saves at least 20K because it uses no tables. That reduction in bandwidth may interest those who own sites and wish to save on hosting fees and overhead while better serving their visitors. :::
26 October 2002
[11a | 12p]
Our site is so old that for seven-plus years, its default root directory document has been titled welcome.html. As in, “Welcome to our ‘Site’ on the ‘World Wide Web.’ Kindly utilize the ‘Hyperlinks’ to navigate our ‘Web Pages’ in ‘Cyberspace.’” Sometime last night, our hosting company changed server rules without informing us. Instead of seeing our front page, several thousand visitors were treated to an index of files in our root directory—including experimental test pages, outdated files we uploaded for clients in the mid-1990s and forgot to delete, and other embarrassing junk.
We’re commercially hosted by a small NYC firm that has never before made a mistake like this and we’re certain will never do it again. Despite what the timing suggests, the snafu had nothing to do with our redesign-in-progress.
A subnav will soon appear to the right of this text. ’Til it does, you may wonder how to contact us. The old contact page is still available. We’re currently able to answer about 10% of the mail we receive. If you don’t hear back, it means your note is in a pile the size of the QEII.
A few days ago our CSS layout, along with last week’s initial CSS layout, stopped working in Netscape 4, but this was not deliberate. This time around, we were not trying to make a point, not urging anyone to upgrade their browser. Nor were we hiding the primary style sheet from Netscape 4 or any other browser. We wanted this CSS layout to work as well as possible in any browser.
Now it does.
The solution was to move a few rules to the advanced style sheet that is purposely hidden from old browsers. Specifically, we moved those rules that invoked Tantek’s Box Model Hack to work around a keyword font size bug in IE5/Win. (Though its creator calls it the Box Model Hack, it’s good for many things besides working around IE5/Windows’s broken box model. For instance, as in this case, it’s useful for tricking IE5/Windows into displaying correctly sized text that can be resized by any user in any browser.)
It was a matter of purest optimism to have included those rules in the default style sheet to begin with. Once we moved them, Netscape 4 got with the program and we now have a CSS layout that degrades acceptably in N4.
When in doubt, force-Reload. Many browsers cache old style sheets. IE5/Mac in OS X hangs onto them like a junkie tightly gripping his last dime bag. If you’re using that browser, there’s a good chance that font size and leading have disappeared from this site. Your browser is using old style sheets cached on your hard drive instead of the new ones we’re serving. If you load the two style sheets (1, 2), reload each of them, and then reload this page, you’ll see what you should see.
Another option is to set the browser’s preference to store the cache in an easy-to-find location. Unlike Mozilla and Netscape, IE5/Mac saves its cache as one large file, not hundreds of little ones. Quit, drag the cache to the Trash, empty the Trash, and restart. This procedure works as well on sites you’re designing as it does when visiting a site like this one that is metamorphosizing from hour to hour. :::
25 October 2002
When in doubt, force-Reload.
So this, we believe, is the new layout, give or take a subnav and a few nuances yet to come. There’s a bit more work to do in Classics. And a great deal more to do in My Glamorous Life. But this is the gist.
The menu face is Berthold Akzidenz–Grotesk Condensed. Body text is set in Georgia (or whatever serif hangs out in your system folder). At the request of many longtime readers, body text is now one size smaller than the default, and a new color scheme provides far greater contrast.

The W3C’s XHTML validator claims our markup has been baked to perfection. The W3C’s spankin’ new beta validator says the same. But the W3C’s CSS validator states otherwise. We’ve been down this road before.
Update: everything validates now. (Thanks, Porter.) One character of white space in an anchor tag can ruin your whole day:
<a href="/classics "
It’s a little scary that even the new (admittedly beta) XHTML validator did not detect this error.
Unrelated to any of the above, an Apple “switch” flick that thinks different is now making the rounds. A second copy is available on another server. No doubt many copies are available on many servers, though perhaps not for long. Thanks: Dori Smith and Todd Fahrner.
More when we emerge from our lemon bath. :::
24 October 2002
Late this afternoon we completed jury service. Our case was criminal. The circumstances and people involved were deeply tragic.
The juror seated to our right had a case of the sniffles. Now we’ve got it. A sourvenir of having served. Our cold will go away in a few days. Other effects of the case will last much longer. Nobody left the courtroom skipping or laughing.
In a free moment this morning, we solved one of the technical problems mentioned yesterday. As it has for centuries, this site once again validates as XHTML and CSS and complies with U.S. Section 508.
On returning from the courthouse we solved a few other problems afflicting this preliminary layout. Text is now selectable in all browsers we’ve tested. The CSS layout holds up in compliant browsers and looks remarkably similar in Netscape 4. The fix was trivial, requiring only a few minutes’ thought.
We also replaced presentational XHTML elements with structural ones. Web designers use presentational XHTML primarily to avoid vertical spacing problems in old browsers. The hell with that.
This preliminary layout was designed in sRGB gamma, an IEC/W3C standard color space for the web.
In theory sRGB approximates “typical” PC gamma. In practice, few computer users bother to calibrate their monitors, and default gamma settings range widely. We design on Macs but always inside the sRGB color space.
We’ve avoided setting font sizes on body text, not only to give you more control, but also because we find the (default) large type refreshing after eight years of small type. We think big text emphasizes written content, which is what this page is about. It looks best if you turn on antialiasing, which is off by default in Windows and on by default in Mac OS.
Nothing is cast in stone and anything here could change tomorrow. With civic duty behind us, we intend to keep playing and see what happens. :::
