
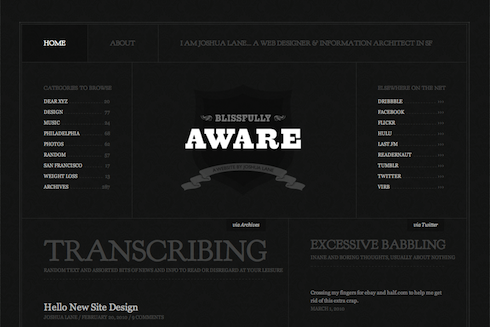
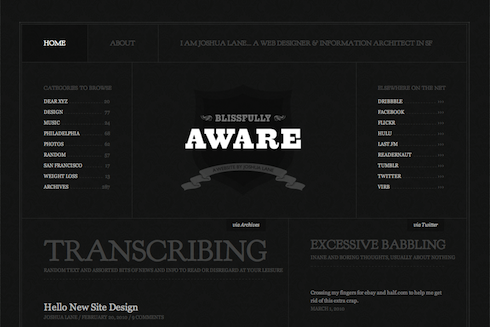
Web designer Joshua Lane, currently best know for doing fancy web stuff at Virb.com, has overhauled his personal site in ways that are aesthetically pleasing and visually instructive.
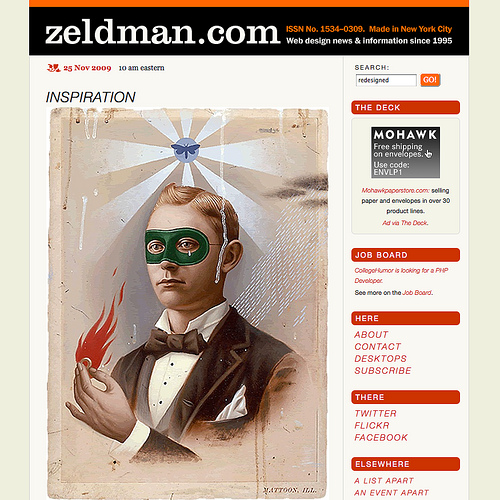
Like all good site redesigns, this one starts with the content. Whereas the recent zeldman.com redesign emphasizes blog posts (because I write a lot and that’s what people come here for), Lane’s redesign appropriately takes exactly the opposite approach:
There is a much smaller focus on blog posts (since I don’t write often), and a much larger focus on the things I do elsewhere (Twitter, Flickr, Last.fm etc). Individually, I don’t contribute a great deal to each of those services. But collectively, I feel like it’s a good amount of content to showcase (as seen on the home page). And something that feels like a really good representation of “me.”
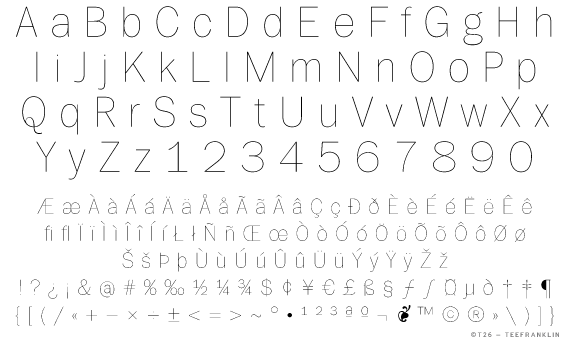
Not one to ignore the power of web fonts, Lane makes judicious use of Goudy Bookletter 1911 from The League of Movable Type, an open-source type site founded by Caroline and Micah, featuring only “well-made, free & open-source, @font-face ready fonts.” (Read their Manifesto here.)
The great Barry Schwartz based his Goudy Bookletter 1911 on Frederic Goudy’s Kennerley Oldstyle, a font Schwartz admires because it “fits together tightly and evenly with almost no kerning.” Lane inserts Schwartz’s open-source gem via simple, standards-compliant CSS @font-face. Because of its size, it avoids the secret shame of web fonts, looking great in Mac and Windows.
But considered type is far from the redesigned site’s only nicety. Among its additional pleasures are elegant visual balance, judicious use of an underlying horizontal grid, and controlled tension between predictability and variation, ornament and minimalism. Restraint of color palette makes photos, portfolio pieces, and other featured elements pop. And smart CSS3 coding allows the designer to play with color variations whenever he wishes: “the entire color scheme can be changed by replacing a single background color thanks to transparent pngs and rgba text and borders.”
In short, what Lane has wrought is the very model of a modern personal site: solid design that supports content, backed by strategic use of web standards.