WHAT A YEAR 2010 has been. It was the year HTML5 and CSS3 broke wide; the year the iPad, iPhone, and Android led designers down the contradictory paths of proprietary application design and standards-based mobile web application design—in both cases focused on user needs, simplicity, and new ways of interacting thanks to small screens and touch-sensitive surfaces.
It was the third year in a row that everyone was talking about content strategy and designers refused to “just comp something up” without first conducting research and developing a user experience strategy.
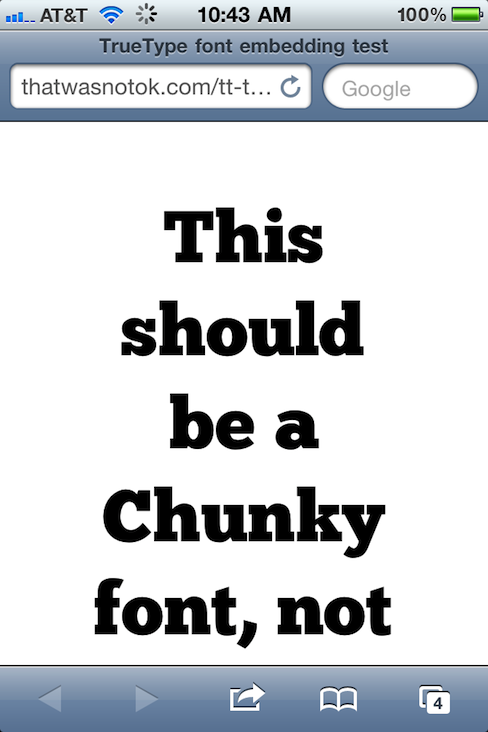
CSS3 media queries plus fluid grids and flexible images gave birth to responsive web design (thanks, Beep!). Internet Explorer 9 (that’s right, the browser by Microsoft we’ve spent years grousing about) kicked ass on web standards, inspiring a 10K Apart contest that celebrated what designers and developers could achieve with just 10K of standards-compliant HTML, CSS, and JavaScript. IE9 also kicked ass on type rendering, stimulating debates as to which platform offers the best reading experience for the first time since Macintosh System 7.
Even outside the newest, best browsers, things were better than ever. Modernizr and eCSStender brought advanced selectors and @font-face to archaic browsers (not to mention HTML5 and SVG, in the case of Modernizr). Tim Murtaugh and Mike Pick’s HTML5 Reset and Paul Irish’s HTML5 Boilerplate gave us clean starting points for HTML5- and CSS3-powered sites.
Web fonts were everywhere—from the W3C to small personal and large commercial websites—thanks to pioneering syntax constructions by Paul Irish and Richard Fink, fine open-source products like the Font Squirrel @Font-Face Generator, open-source liberal font licensing like FontSpring’s, and terrific service platforms led by Typekit and including Fontdeck, Webtype, Typotheque, and Kernest.
Print continued its move to networked screens. iPhone found a worthy adversary in Android. Webkit was ubiquitous.
Insights into the new spirit of web design, from a wide variety of extremely smart people, can be seen and heard on The Big Web Show, which Dan Benjamin and I started this year (and which won Video Podcast of the Year in the 2010 .net Awards), on Dan’s other shows on the 5by5 network, on the Workers of the Web podcast by Alan Houser and Eric Anderson, and of course in A List Apart for people who make websites.
Zeldman.com: The Year in Review
A few things I wrote here at zeldman.com this year (some related to web standards and design, some not) may be worth reviewing:
- iPad as the New Flash 17 October 2010
- Masturbatory novelty is not a business strategy.
- Flash, iPad, and Standards 1 February 2010
- Lack of Flash in the iPad (and before that, in the iPhone) is a win for accessible, standards-based design. Not because Flash is bad, but because the increasing popularity of devices that don’t support Flash is going to force recalcitrant web developers to build the semantic HTML layer first.
- An InDesign for HTML and CSS? 5 July 2010
- while our current tools can certainly stand improvement, no company will ever create “the modern day equivalent of Illustrator and PageMaker for CSS, HTML5 and JavaScript.” The assumption that a such thing is possible suggests a lack of understanding.
- Stop Chasing Followers 21 April 2010
- The web is not a game of “eyeballs.” Never has been, never will be. Influence matters, numbers don’t.
- Crowdsourcing Dickens 23 March 2010
- Like it says.
- My Love/Hate Affair with Typekit 22 March 2010
- Like it says.
- You Cannot Copyright A Tweet 25 February 2010
- Like it says.
- Free Advice: Show Up Early 5 February 2010
- Love means never having to say you’re sorry, but client services means apologizing every five minutes. Give yourself one less thing to be sorry for. Take some free advice. Show up often, and show up early.
Outside Reading
A few things I wrote elsewhere might repay your interest as well:
- The Future of Web Standards 26 September, for .net Magazine
- Cheap, complex devices such as the iPhone and the Droid have come along at precisely the moment when HTML5, CSS3 and web fonts are ready for action; when standards-based web development is no longer relegated to the fringe; and when web designers, no longer content to merely decorate screens, are crafting provocative, multi-platform experiences. Is this the dawn of a new web?
- Style vs. Design written in 1999 and slightly revised in 2005, for Adobe
- When Style is a fetish, sites confuse visitors, hurting users and the companies that paid for the sites. When designers don’t start by asking who will use the site, and what they will use it for, we get meaningless eye candy that gives beauty a bad name.
Happy New Year, all!