An Event Apart, the design conference for people who make websites, has posted its Minneapolis 2010 schedule. Join Eric Meyer and me and ten amazing guest speakers on July 26-27, 2010 for two great days of design, code, and content:
Monday, July 26
9:00am–10:00am
Put Your Worst Foot Forward

Jeffrey Zeldman, author, Designing With Web Standards, 3rd Ed.
Nothing teaches like failure. Web standards godfather and An Event Apart cofounder Jeffrey Zeldman shares some of his biggest blunders as a designer, entrepreneur, and creative director, and how each mistake taught him to be better at what he does. Study what the problem was and why the mistake seemed like the right answer at the time; see why it turned out to be a really bad idea after all; and learn the great positive lesson each mistake taught.
10:15am–11:15am
DIY UX: Give Your Users an Upgrade

Whitney Hess, Strategic Partner, Happy Cog
Have you fallen in love with your solution and forgotten the original problem? Are you certain that your product actually makes people’s lives better? Not every company can hire someone like me to help you listen to your users, so you’re gonna have to learn how to do some of this stuff yourself. I’ll show you techniques to find out who your users are, what they really need and how to go about giving it to them in an easy to use and pleasurable way. And it doesn’t have to bankrupt you or kill your release date.
11:30am–12:30pm
The CSS3 Experience

Dan Cederholm, author, Bulletproof Web Design and Handcrafted CSS
In a fast-paced hour of design ideas and techniques, learn how advanced CSS and CSS3 can add richness to your site’s experience layer, and discover the role CSS3 can play in enhancing interactivity.
12:30pm–2:00pm: LUNCH
2:00pm–3:00pm
Mobile First!

Luke Wroblewski, author, Web Form Design
More often than not, the mobile experience for a web application or site is designed and built after the PC version is complete. Learn the three reasons web applications should be designed for mobile first instead: mobile is exploding; mobile forces you to focus; and mobile extends your capabilities.
3:15pm–4:15pm
Learning To Love Humans—Emotional Interface Design

Aarron Walter, author, Building Findable Websites
Humans, though cute and cuddly, are not without their flaws, which makes it a challenge to design for them. By understanding how the wet, mushy processor works in these hairy little devils, you can design interfaces and web experiences that will have them hopelessly devoted to your brand. Aarron will introduce you to the emotional usability principle—a design axiom that identifies a strong connection between human emotion and perceived usability. Through real-world examples, you’ll learn practical interface design techniques that will make your sites and applications more engaging to the humans they serve.
4:30pm–5:30pm
Anatomy of a Design Decision

Jared Spool, Founder, User Interface Engineering
What separates a good design from a bad design are the decisions that the designer made. Jared will explore the five styles of design decisions, showing you when gut instinct produces the right results and when designers need to look to more user-focused research.
7:00pm–??pm
Opening Night Party
Sponsored by (mt) Media Temple
Media Temple’s opening night parties for An Event Apart are legendary. Join the speakers and hundreds of fellow attendees for great conversation, lively debate, loud music, hot snacks, and a seemingly endless stream of grown-up beverages. Venue details will be announced soon.
Tuesday, July 27
9:00am–10:00am
Everything Old Is New Again

Eric Meyer, author, CSS: The Definitive Guide, 3rd Ed.
Faux columns. Sliding doors. Image replacement. We rely on these techniques on a near-daily basis, but how will they be affected by the expanding vocabulary of CSS3? Will they be reworked, slimmed down, or abandoned altogether? An Event Apart cofounder and CSS mastermind Eric Meyer pulls some old standbys out of the toolbox and applies the capabilites of CSS3 to see how they can be made leaner, meaner, and more powerful.
10:15am–11:15am
Paranormal Interactivity

Jeremy Keith,
author, DOM Scripting
Interaction is the secret sauce of the web. Understanding interaction is key to understanding the web as its own medium—it’s not print, it’s not television, and it’s certainly not the desktop. Find out how to wield HTML, CSS, and JavaScript to craft experiences that are native to the web.
11:30am–12:30pm
Patterns, Components, and Code, Oh My!

Erin Malone, co-author, Designing Social Interfaces
Designing with patterns sounds like a great idea on the surface. But what does it really take to identify and write patterns? And just what do you do with them once they are created? Rounding out the pattern library with components and code can help prototyping and design move faster, leaving time to solve more challenging problems. This session will discuss the benefits of and issues that arise from designing with patterns, and show how to stay creative while doing so.
12:30pm–2:00pm: LUNCH
2:00pm–3:00pm
Message and Medium: Better Content by Design

Kristina Halvorson, author, Content Strategy for the Web
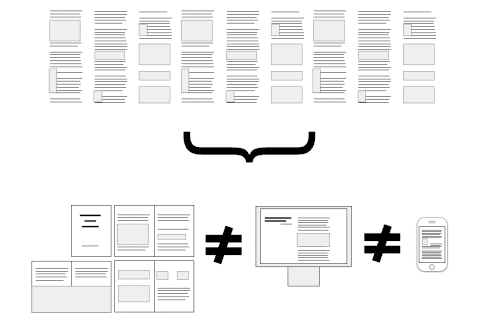
Designing for multichannel content delivery (mobile, anyone?) means an entirely new set of considerations and challenges for web professionals everywhere. Unfortunately for content creators, it’s nearly impossible to predict whether their writing will maintain impact and readability across each and every platform. But forget about the medium for a minute; it’s the message that matters most. We’ll learn how to identify your key business messages, how they inform your content strategy, and how they impact multi-channel content development and design.
3:15pm–4:15pm
A Dao of Flexibility

Ethan Marcotte, co-author, Handcrafted CSS and Designing With Web Standards, 3rd Edition
“The Way is shaped by use, but then the shape is lost.” Our sites are accessed by an increasing array of devices and browsers, and our users deserve a quality experience no matter how large (or small) their display. Are our designs ready? Explore sites that think beyond the desktop and have successfully adapted to their users’ habits. Ethan will also discuss how bring an extra level of craftsmanship to our page layouts, and revisit popular CSS techniques in this ever-changing environment.
4:30pm–5:30pm
How the Web Works

Jeff Veen, author, Art & Science of Web Design
Turns out that the fundamental principles that led to the success of the web will lead you there, too. Drawing on 15 years of web design and development experience, Jeff will take you on a guided tour of what makes things work on this amazing platform we’re all building together. You’ll learn how to stop selling ice, why web browsers work the way they do, and where Rupert Murdoch can put his business model.
Register through June 28 and save $100 off your conference pass. Hurry: tickets are first-come, first-served, and seating is limited.